Скачиваете архив и папку sayt-vizitka загружаете в свой файловый менеджер.
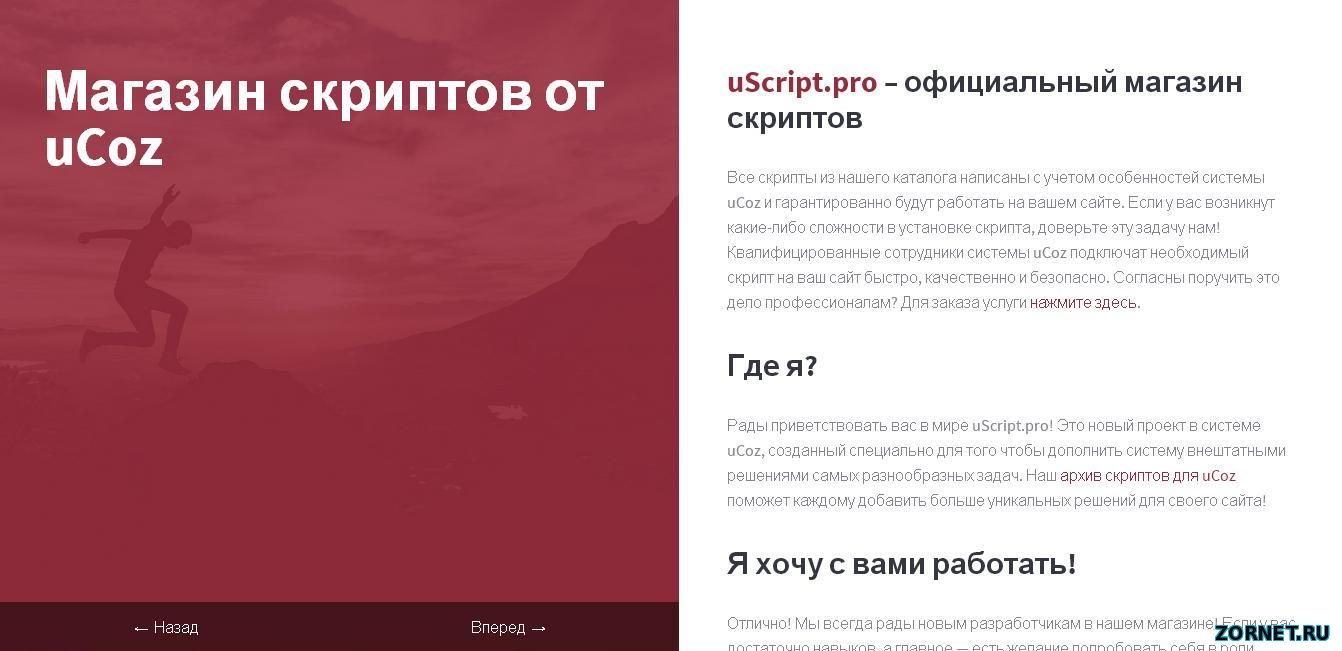
Шаблон одностоничной визитки:
Код
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Название Вашего проекта</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href='https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,700,900' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="/sayt-vizitka/css/style.css">
<script src="/sayt-vizitka/js/modernizr.js"></script>
<script type="text/javascript" src="http://s5.ucoz.net/src/jquery-1.7.2.js"></script>
</head>
<body>
<main>
<div class="cd-image-block">
<ul class="cd-images-list">
<li class="is-selected">
<a href="#0">
<h2>Название 1 контейнера</h2>
</a>
</li>
<li>
<a href="#0">
<h2>Название 2 контейнера</h2>
</a>
</li>
<li>
<a href="#0">
<h2>Название 3 контейнера</h2>
</a>
</li>
<li>
<a href="#0">
<h2>Название 4 контейнера</h2>
</a>
</li>
</ul>
</div>
<div class="cd-content-block">
<ul>
<li class="is-selected">
<div>
Содержимое 1 контейнера
</div>
</li>
<li>
<div>
Содержимое 2 контейнера
</div>
</li>
<li>
<div>
Содержимое 3 контейнера
</div>
</li>
<li>
<div>
Содержимое 4 контейнера
</div>
</li>
</ul>
<button class="cd-close">Закрыть</button>
</div>
<ul class="block-navigation">
<li><button class="cd-prev inactive">← Назад</button></li>
<li><button class="cd-next">Вперед →</button></li>
</ul>
</main>
<script src="/sayt-vizitka/js/main.js"></script>
</body>
</html>Если вы решили сделать полноценный ресурс и создать сайт визитку, то здесь вам лучше обратиться в профессионалам, которые не первый год занимаются и знают все бренды, под какую тематику и какой дизайн стиля создавать. А это просто создание портала с нудя, чем и занимается сайт moj-sajt.ru. Где вы можете зайти и прочесть основные аспекты. А это само оригинальное создание по своему дизайн и безусловно тематике и его продвижение в поисковой системе.