На вид материалов будет выводиться само название, хотя и в превью она также указано будет. Безусловно просмотры, так как можно только посмотреть, это зайдя вид материалов и комментариев к нему. Но если это приложение на установку или статья и к нему привязано по этой теме видео ролик, то и описание должно быть. Оператор на комментарий будет выводить, сколько оставили и безусловно дата когда был размещен тот или иной ролик или материал.
Здесь нужно создать дополнительное поле, как его делать с этой статье все написано, так как ролик к видео в него при загрузке нужно устанавливать.
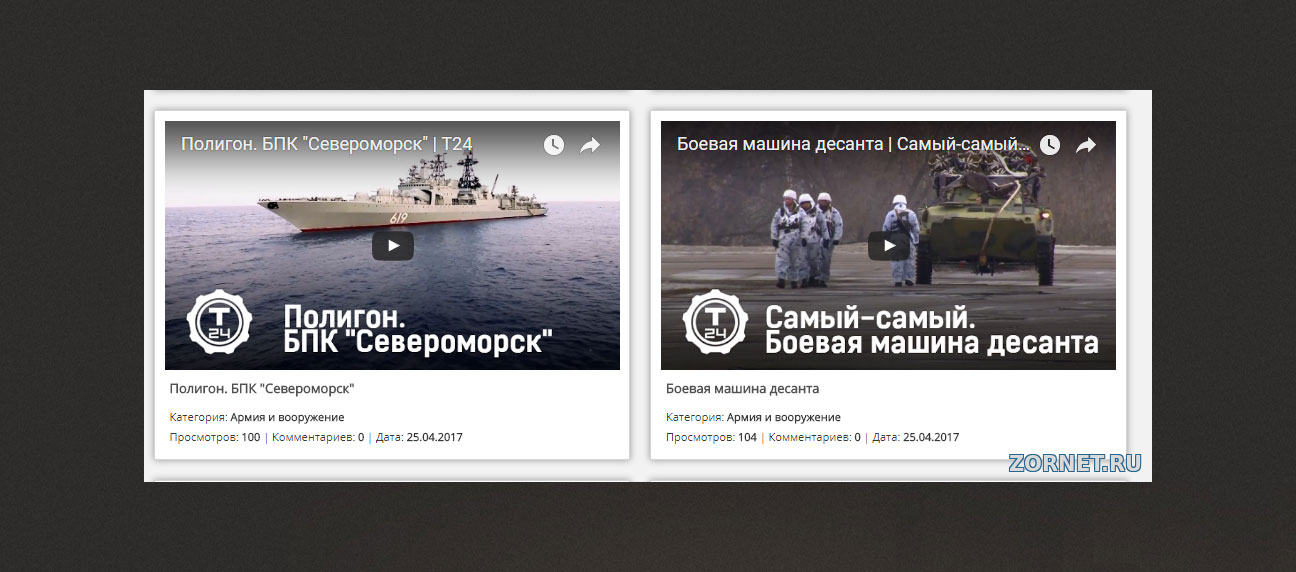
Так после установке должно быть с выводом видео вместо снимка.

Приступаем к установке:
Это код вид материала ставим и старый полностью убираем.
Код
<div class="material-ie">
<div class="ie-material"><iframe allowfullscreen="" frameborder="0" height="360" src="//www.youtube.com/embed/$OTHER1$" width="640"></iframe><span style="float:right;font-size:9px;"></span>
<div class="ie-material-title"><a href="$ENTRY_URL$" title="$TITLE$"><b>$TITLE$</b></a> </div>
<div class="ie-information-cat">Категория: <b>$CATEGORY_NAME$</b></div>
<div class="ie-information">Просмотров: <b>$READS$</b> | Комментариев: <b>$COMMENTS_NUM$</b> | Дата: <b title="$DATE$">$DATE$</b> </div>
<div class="ie-material-text"></div>
</div></div>CSS:
Код
iframe {width: 400px;height: 200px;}
#content2 {
float: left;
width: 980px;
padding: 0 0 10px;
}
.ie-material {
border: 1px solid #d4d4d4;
width: 45.5%;
padding: 10px;
float: left;
margin: 0 2% 2% 0;
background: #fff;
-webkit-box-shadow: 0 0 10px 0 rgba(27, 26, 26, 0.41);
-moz-box-shadow: 0 0 10px 0 rgba(27, 26, 26, 0.41);
box-shadow: 0 0 10px 0 rgba(27, 26, 26, 0.41);}
.ie-material-img {width: 100%;height: 220px;overflow: hidden;position: relative;border-radius: 7px 7px 0px 0px;}
.ie-material-img img {width: 100%;min-height: 100%;border-radius: 7px 7px 0px 0px;}
.mask {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0,0,0,0.6);text-align: center;line-height: 220px;color: #fff;font-size: 15px;opacity: 0;transition: all .3s ease;font-family: 'Cuprum';text-transform: uppercase;border-radius: 7px 7px 0px 0px;}
.ie-material-img:hover .mask {opacity: 1;}
.ie-material-text {
padding: 0 20px 0 15px;
line-height: 22px;
color: #393939;
/* height: 140px; */
overflow: hidden;
/* margin: 0 0 15px 0; */}
.ie-material-title {
padding: 5px 5px 5px 5px;
font-weight: bold;
font-size: 13px;
height: 25px;white-space: nowrap;text-overflow: ellipsis;
overflow: hidden;}
.ie-material-title a {color: #515151;text-decoration:none;}
.ie-material-title a:hover {color:#ff5555;text-decoration:none;}
.ie-information {
margin: 0px 5px 5px;
color: #393939;
font-size: 11px;}
.ie-information-cat {
margin: 0px 5px 5px;
color: #393939;
font-size: 11px;}
.ie-information-cat a {color:#205F8A;text-decoration:none;}
.ie-information-cat a:hover {color:#ff5555;text-decoration:none;}
.material-ie {margin: 0px -12px 1px 13px;}На этом установка закончена, только не забываем после каждого действие все сохранять. Возможно после всей установки нужно будет почистить КЭШ, чтоб все корректно показывало.